HTML & CSS知识回顾
本文最后更新于 2024-12-05,文章内容可能已经过时。
HTML为超文本标记语言CSS为层叠样式表!1. 标记语言: (
HyperText Markup Language,简称HTML)是一种用于创建网页的标准标记语言。它通过一系列的标签(tags)来定义网页的结构和内容,使得网页能够在浏览器中被正确地显示和格式化。HTML文档通常由HTML元素组成,这些元素通过开始标签、结束标签以及它们之间的内容构成。2. 层叠样式表:(
Cascading Style Sheets,简称CSS)是一种用于描述网页呈现样式的计算机语言。它允许网页设计师和前端开发者通过CSS规则来控制HTML文档的布局、设计和视觉效果。CSS与HTML一起工作,HTML定义了网页的结构和内容,而CSS则定义了这些内容的外观和格式。
HTML部分
HTML有多个标签元素组成,分别以开始标签 结束标签 标签内容以及标签属性组成!
元素(标签)
元素 = 起始标签 + 结束标签 + 标签内容 + 标签属性 组成部分!
<span> 开始标签</span>结束标签则中间被包裹的即为元素内容,title则为标签的属性则=后面的为属性值!
<span title="标题内容"> 元素内容 </span>
元素内容即为在页面上要显示的内容!
元素(属性)
元素属性=属性+属性值
title="标题内容"
HTML文档结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--移动端适配,在手机端禁用横向滚动-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这里是搭建网页布局的关键地方哦!
</body>
</html><!DOCTYPE html>文档声明, 告诉浏览器,这个文档使用的是HTML / HTML5标准!
<html lang="en"></html>根元素: 一个页面只能有一个 html根元素!lang: 为标签元素属性,表示文档声明的语言格式,通常有zh-CNencmn-hans
<head></head>文档头: 文档头部的信息,不会显示在网页上!
<meta>元信息: 元数据的附加信息!charset: 则为元信息中的一种元素,表示该文档的字符集编码格式,通常有utf-8
<title></title>- 网页的标题
<body></body>- 网页的主题内容,布局,文本,即都会显示在页面上!
字符编码: (charset):字符编码相当于字典表,则表示各个国家所显示网页内容的字符编码集!例如
汉字编码集对应的是GB2312,而台湾是对应的GBK!如果内容格式是按照
GB2312存的,那么通过GBK显示的时候会找不到对应关系,则会显示乱码的问题!所以有一个
编码集包含了全世界的文字,UTF-8: Unicode,通常使用utf-8即可!
语义化
- 每个
HTML元素都有具体的含义a标签: 超链接p标签: 段落h1标签: 标题1
- 所有元素与展示效果无关
- 页面上展示的效果,
取决于CSS样式的定义! - 每个元素,在浏览器中有自己的默认样式!
- 页面上展示的效果,
为什么要使用语义化?
- 搜索引擎优化(SEO)
- 百度 Bing Google
- 搜索引擎会间隔每一段时间,抓去互联网源代码,语义化有利于搜索引擎理解,提高搜索率!
- 利于浏览器的理解
- 对于浏览器的理解,有助于对语音识别等功能友好处理!
HTML中的实体符号
| 符号 | 表示 | 描述 |
|---|---|---|
| < | < | 小于 |
| > | > | 大于 |
| a b | 空格 | |
| @ | © | 版权符号 |
HTML元素(标签)
文本元素
H 标题元素
在
vscode中 输入h$*6{$级标题}可以快速生成 h1 ~ h6 标题, $ 为占位符会依次递增!
<h1>1标题</h1>
<h2>2标题</h2>
<h3>3标题</h3>
<h4>4标题</h4>
<h5>5标题</h5>
<h6>6标题</h6> p 段落元素
在
vscode中输入p*6>lorem,可以生成乱数假文段落!
p*6>lorem1表示显示一个单词!
<p>Lorem.</p>
<p>Autem.</p>
<p>Sit?</p>
<p>Provident.</p>
<p>Tempore?</p>
<p>Cum.</p>span 行内元素
该元素没有任何语义,仅是一个容器,多数用来设置样式!
spre 元素
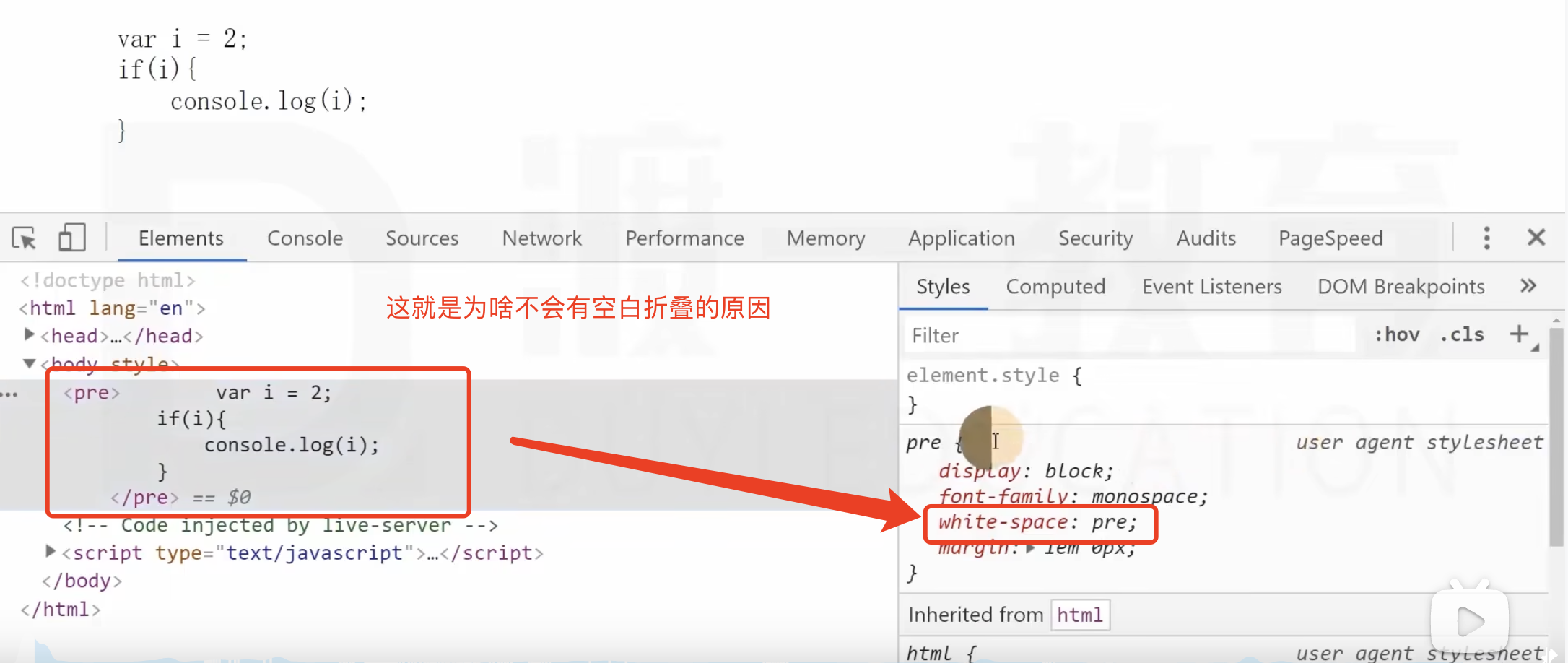
该元素常用于
显示代码块,不会有空白折叠!
空白折叠: 就是在编辑器中我们输入的元素标签内容,在换行 或者 tab制表符产生的一些空隙,一般会被折叠为一个空格 !


在显示的时候会被折叠成一个
空格!`pre元素` 不会折叠成一个空格,而是在
编辑器中显示格式,在页面上显示就是什么格式!

a 超链接
超链接,可以通过href属性来进行外链跳转以及锚点跳转!
外链跳转
<a href="www.baidu.com">点我会跳转到百度</a>界面上会显示 "
点我跳转到百度"到按钮,通过鼠标点击后会链接到百度界面!
锚点跳转
在 vscode 中输入
((h2>{章节$})+p>lorem)*3按tab即可生成三个标题以及三行段落!
href的值 href="#zj1" 和 h2 id 一一对应,且id 为唯一标识不能重复,这样即可实现锚点跳转!如果
href="#"则会跳转到顶部!
<a href="#zj1">章节1</a><a href="#zj2">章节2</a><a href="#zj3">章节3</a>
<h2 id="zj1">章节1</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora totam, a nisi
doloribus at nesciunt, iste minus soluta quibusdam veniam beatae ullam id,
incidunt eveniet molestiae odit quod laboriosam numquam!
</p>
<h2 id="zj2">章节2</h2>
<p>
Voluptate voluptatum ullam minima architecto, est nobis perferendis deserunt
exercitationem dolore asperiores eveniet nulla beatae eum veritatis quos esse,
optio aliquid unde impedit voluptatem illo incidunt, earum aliquam! Dolor, et?
</p>
<h2 id="zj3">章节3</h2>
<p>
Animi illum reiciendis quas fugit, accusantium quis praesentium qui doloremque
blanditiis aperiam reprehenderit ratione nisi vitae obcaecati exercitationem
sint laborum illo quidem pariatur? Error laudantium libero, quos similique
nisi quidem!
</p>功能链接
执行JS代码
<a href="javascript:alert(1)"></a>发送邮件
<a href="mailto:xxxxxx@qq.com"></a>拨打电话
<a href="tel:15500238901"></a>target属性
打开窗口位置,当前页面,或者新窗口页面
_self:默认值,在当前窗口打开内容!_blank:在新窗口页面打开内容!
img图片元素
src:该属性为图片路径地址,可以为本地图片,或网络图片!alt:该属性为图片加载失败时的替代文本!
网络图片
<img src="https://www.msirknightblog.cn/blog/static/2024/09/30/4FA8FF8C-FE3B-468D-BBC4-B7D48BE066B2.jpeg" />本地图片
<img src="./img/xxx.png" alt="图片失败时,界面上显示的文字" />
map标签元素与img关联!
map:是一个地图元素,可以与图片进行关联,并且通过坐标点,来指定某个区域是否可点击并跳转!
<img usemap="#flag" src="https://www.msirknightblog.cn/blog/static/2024/09/30/4FA8FF8C-FE3B-468D-BBC4-B7D48BE066B2.jpeg" alt="图片失败时加载的文本信息">
<map name="flag">
<!-- 344,455 为坐标点,0,0的位置在左上角,90为圆的半径 -->
<area shape="circle" coords="344,455,90" href="https://blog.ppxiong.top/" alt="图片失败时加载的文本信息">
<!-- 坐标点从 左上角 到右下角-->
<area shape="rect" coords="344,455,344,455" href="https://blog.ppxiong.top/" alt="图片失败时加载的文本信息">
</map>
img通过usemap属性,个map元素的name属性进行关联!
shape属性为区域形状,圆形(circle) 矩形(rect) 多边形(poply)!
figure属性配合img元素使用,一般img有一些图片信息的话结合这个标签使用,提高语义化!
<figure>
<img
usemap="flag"
src="https://www.msirknightblog.cn/blog/static/2024/09/30/4FA8FF8C-FE3B-468D-BBC4-B7D48BE066B2.jpeg"
alt="图片失败时加载的文本信息"
/>
<figcaption>
<h2>图片标题</h2>
</figcaption>
<p>图片信息内容</p>
</figure>
<map name="flag">
<!-- 344,455 为坐标点,0,0的位置在左上角,90为圆的半径 -->
<area
shape="circle"
coords="344,455,90"
href="https://blog.ppxiong.top/"
alt="图片失败时加载的文本信息"
/>
</map>多媒体元素
video视频
<video src="./media/xx.mp4" controls="controls" autoplay muted></video>| 属性名 | 属性描述 |
|---|---|
src |
视频文件路径(本地或者外网地址) |
controls |
控制器(是否显示播放按钮以及快进播放条) |
autoplay |
是否自动播放 |
muted |
开始播放时是否静音 |
loop |
是否循环播放 |
audio音频
<audio src="./media/xx.mp3" controls="controls" autoplay></audio>| 属性名 | 属性描述 |
|---|---|
src |
视频文件路径(本地或者外网地址) |
controls |
控制器(是否显示播放按钮以及快进播放条) |
autoplay |
是否自动播放 |
muted |
开始播放时是否静音 |
loop |
是否循环播放 |
兼容性问题
低版本浏览器不支持这两个标签,解决兼容性的问题需要通过
source来处理!
<video controls="controls" autoplay>
<source src="media/open.mp4" />
<source src="media/open.webm" />
<p>对不起,您的浏览器版本不支持此播放器!</p>
</video>列表元素
有序列表
<ol type="1" reversed>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
type:该属性用来指定列表前的显示类型,数字罗马等类型格式!
reversed:该属性可以让列表顺序倒转过来!官方
不推荐type属性的使用,应该通过css样式 list-style-type来指定列表元素类型!
无序列表
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>定义列表
<dl>
<dt>html</dt>
<dd>html相关内容</dd>
<dt>css</dt>
<dd>css相关内容</dd>
</dl>容器元素
容器元素用来包含内部其它元素!
div元素
语义化容器元素
| 标签 | 描述 |
|---|---|
header |
网页头部内容 |
footer |
网页底部内容 |
article |
网页文章内容 |
aside |
网页侧边栏内容 |
section |
网页文章章节内容 |
<header>
</header>
<article>
<aside></aside>
</article>
<footer>
</footer>iframe元素
iframe(内联框架)元素在HTML中用于嵌入另一个HTML页面到当前页面中。它创建了一个独立的浏览器窗口(或称为“框架”),可以用来加载并显示另一个HTML文档。iframe是<frame>和<frameset>元素的替代品,后者在HTML5中已被废弃。
<iframe src="www.baidu.com" width="500" height="300" frameborder="0">
您的浏览器不支持iframe标签。
</iframe>CSS部分
术语解释
试着给元素添加样式!
h1{
color: red;
text-align: center;
background: green;
}
CSS规则=选择器+声明块
h1为标签选择器{}声明块中的代码样式!
CSS书写位置
内部样式表- 书写在
<style></style>元素中
- 书写在
内链样式表,元素样式表- 书写在
元素标签内的style属性中! <p style="color:'red';"></p>
- 书写在
外链样式表- 书写在以
.css结尾的单独文件内 - 并通过
<link href="./xxxx.css" rel="stylesheet" />在<head>元素标签内引入!
- 书写在以
常见的样式声明
| 样式属性 | 属性值 | 描述 |
|---|---|---|
color |
'red'(颜色英文单词)/'#ffffff'(16进制)/'rgba(0,0,0,.3)'(红,绿,蓝,透明度) |
字体颜色 |
background-color |
#fff |
背景颜色 |
font-size |
12px |
元素内部字体大小单位 px像素 |
font-weight |
bold/500/normal |
字体加粗 |
font-family |
微软雅黑 |
字体格式(必须计算机中存在的字体) |
text-decoration |
underline下划线 |
文本装饰,删除线下划线等 |
text-indent |
2px/2em |
文本首行缩进 |
line-height |
2px/2em |
文本行高,一行占用高度 |
width |
2px/2em |
元素的宽度 |
height |
2px/2em |
元素的高度 |
latter-space |
2px/2em |
文字间隙 |
text-align |
left/center/rigt |
文字对齐方式 |
line-height
设置文字的行高, 值越大,字体上下间距越大!
通过设置行高,可以谁文字垂直方向居中!
注意: 元素值可以是数字,表示相对当前元素字体大小! 1.5为相对单位 15px为绝对单位!
line-height: 1.5;font-size
设置元素
内容字体大小!单位可以是
绝对单位px相对单位em和rem!
em:相对于父元素字体大小的两倍,如果父元素没有设置字体大小则会往上找,body,html等元素都没有设置字体单位,则默认浏览器内设置的字体大小!
rem:相对于根元素html 字体大小单位!
选择器
CSS层叠样式表MDN文档!
选择器就是通过各种选择方式最终获取对应元素进行样式设置!
基础选择器
| 选择器 | 描述 | 用法 |
|---|---|---|
* |
通配符选择器 选择所有元素 |
*{...} |
id |
唯一选择器 只能有一个id 唯一值 |
#id_name{...} |
class |
类选择器 可以多个 class |
.class_name{...} |
标签选择器 |
元素标签选择器 |
div{...} h2{...} |
属性选择器 |
元素属性选择器 选中带有href属性的元素! |
[href="www.baidu.com"]{...} |
伪类选择器
| 选择器 | 描述 | 用法 |
|---|---|---|
:hover |
表示鼠标移上去的状态 |
a:hover{...} |
:active |
表示鼠标按下激活的状态 |
a:active{...} |
:link |
表示未访问的状态 |
a:link{...} |
:visited |
表示访问过后的状态 |
a:visited{...} |
注意:四个伪类的书写顺序有一定问题,需要按照顺序进行添加,否则部分伪类不生效!
依次: 1) :link 2) :hover 3) :visited 4) :active
伪元素选择器
在元素内部
之前生成一个before元素!在元素内部
之后生成一个after元素!
| 选择器 | 描述 | 用法 |
|---|---|---|
::before |
在元素内容之前添加内容content |
span::before{ content: '',...} |
::after |
在元素之后添加内容 |
span:after{ content: '', ...} |
组合选择器
组合选择器就是
多种选择器组合后选中的元素!
并且选择器
并且选择器表示方式
标签元素+类元素/id元素 p.red / p#red通过
逗号间隔可选择多个元素 p, a { ... },选择所有p元素和所有a元素的样式!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 所有的p元素都有2em的缩进 */
p{
text-indent: 2em;
line-height: 1.5;
}
/* 只有 p元素的class为red的元素才有红色字体 */
p.red {
color: red;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deleniti,
incidunt omnis aspernatur amet autem tempora inventore, veritatis sunt
modi beatae dolorum atque possimus placeat culpa sit perferendis facere
enim nostrum!
</p>
<p class="red">
Rem reiciendis vel dolor atque pariatur! Corporis nam corrupti suscipit
quis doloribus repellendus commodi. Pariatur harum ducimus non consectetur
distinctio minus, adipisci quaerat facilis soluta laborum hic delectus
ratione asperiores.
</p>
</body>
</html>后代选择器
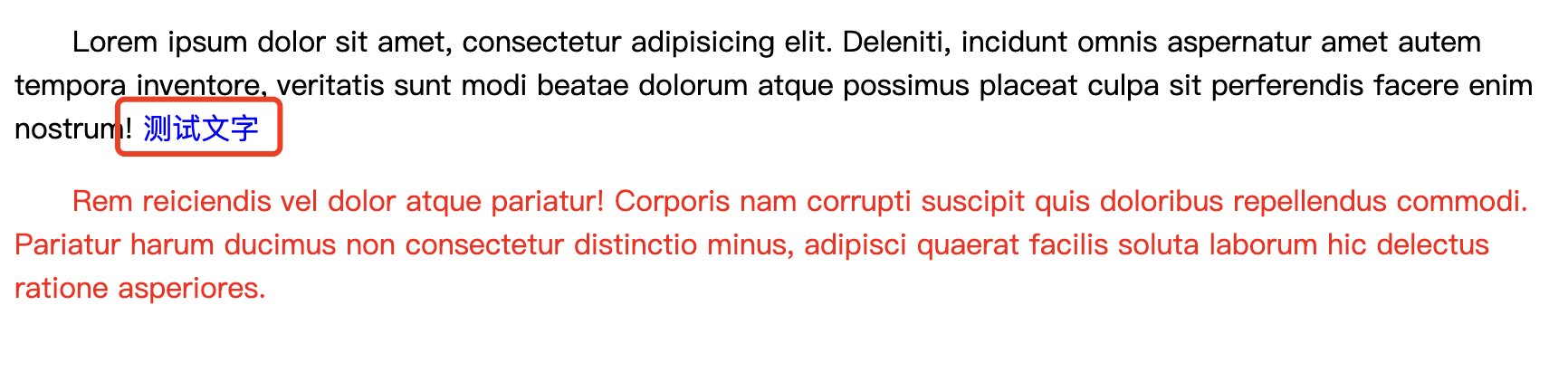
后代选择器
以空格方式表示,例如:p span{ ... }这里有两个
p 元素,其中一个p元素下包裹一个 span 元素,我们通过后代选择器来选中 span 元素!
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deleniti,
incidunt omnis aspernatur amet autem tempora inventore, veritatis sunt
modi beatae dolorum atque possimus placeat culpa sit perferendis facere
enim nostrum! <span>测试文字</span>
</p>
<p class="red">
Rem reiciendis vel dolor atque pariatur! Corporis nam corrupti suscipit
quis doloribus repellendus commodi. Pariatur harum ducimus non consectetur
distinctio minus, adipisci quaerat facilis soluta laborum hic delectus
ratione asperiores.
</p>/* 只有p元素的span元素才有蓝色字体 */
p span {
color: blue
}
子元素选择器
子元素选择器只能选择子元素且不能选择子元素下的子元素!其表示方式通过
>方式来表示子元素,例如:div > p {}
p > span {
color: red;
}
子元素选择器与后代选择器的区别子元素
只能选择子元素,而后代选择器,可以只要是包含该元素内的所有元素都可以选择!
相邻兄弟元素
相邻元素通过
+的方式表示,可以选中下一个与自己相临的元素!
<ul>
<li>Lorem.</li>
<li>Cumque?</li>
<li class="characteristic">Commodi.</li>
<li>Repudiandae.</li>
<li>Consequatur.</li>
</ul>.characteristic + li{
color: green;
}后边出现的所有兄弟元素
兄弟选择器通过
~方式表示,表示可以选中与自己相临且后面的所有兄弟元素内容!
.characteristic ~ li{
color: green;
}<li class="characteristic">Commodi.</li>
<li>Repudiandae.</li>
<li>Consequatur.</li>最终会选择Commodi以下所有兄弟元素!
并列选择器
并列选择器, 并列选择器可以
选择多个选择器设置同样的样式!比如
p 元素 和 ul li 元素要设置同一种字体颜色,那么可以这样写:
p, ul li{
color: blue;
}CSS样式权重
在
CSS样式表中我们会写很多样式难免会遇到样式冲突导致其它样式失效的问题,那么其中就涉及到了CSS权重关系!
权重越高,则会优先使用该样式,则其他样式会被覆盖!
权重关系如下
!important为权重最高,任何样式都会被覆盖!
!important > 行内选择器(在标签内写的样式) > id > 类/伪类/标签 > 全局选择器(*)
p {
color: "red" !important;
}权重计算规则
- 比较重要性
!important: 如果该样式后方有此表示则权重位最高
- 比较特殊性
千位:内链选择器即是标签内的style样式占位1000百位:id选择器占位0100十位:类选择器 伪类选择器 属性选择器的数量占位0010个位:元素选择器 以及 伪元素选择器占位0001
- 比较原次序
- 如果选择器的位数
0000都一样,则选择靠后的元素样式生效!
- 如果选择器的位数
案例
<div id="myid">
<ul id="myul">
<li>
<a href="#" class="mylink">
<span>我是文字</span>
</a>
</li>
</ul>
</div>a{
/* 一个元素选择器 0001 */
color: red;
}
div ul li a {
/* 四个元素选择器 0004 */
color: blue;
}
#myid #myul li a {
/* 两个id选择器 + 两个元素选择器 0202 */
color: grey;
}
#myid #myul li .mylink {
/* 两个id选择器 + 一个元素选择器 + 一个类选择器 0211 */
color: grey;
}
#myid #myul li a:link{
/* 两个id选择器 + 两个个元素选择器 + 一个伪类选择器 0212 */
color: hotpink;
}
计算选择器的个数(0000) 则内链样式位千位, id为百位, 类和伪类以及属性选择器为十位, 元素和伪元素选择器为个位!
应用
在工作中,一般会
重置浏览器默认样式,因为各个浏览器之间的默认样式都不一样,所以需要进行样式重置!
常见的重置样式表
normalize.cssreset.cssmeyer.css
此链接是
meyer出的重置样式表代码!
继承
继承就是子元素的样式继承父元素的样式,可继承的属性都是和字体差不多相关的属性,如字体大小 样式 风格 颜色 粗细等相关字体元素!
属性值的计算过程
属性值的计算过程: 从一个元素的无属性到有属性的一个过程,称为计算过程!
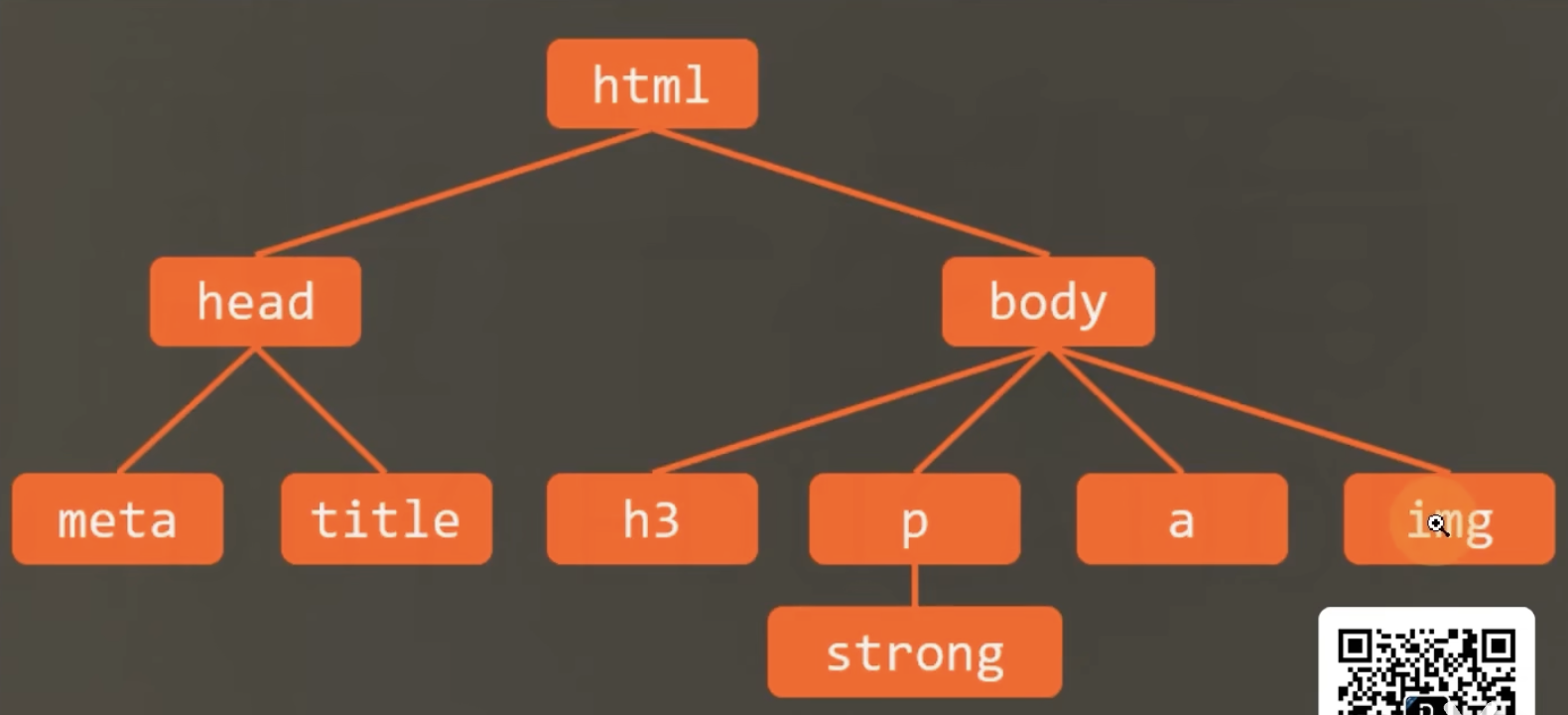
html中的dom元素是如何被渲染的呢? 如下图!
html dom 结构如上图树形结构展示,渲染的时候会从 html根元素开始,一个元素一个元素进行依次渲染!渲染元素的前提条件为:
该元素对应的所有css属性值必须存在,否则无法渲染!


确定声明
确定声明: 表示
开发者给元素添加的样式属性值以及浏览器默认的元素属性值!
这一步
CSS,会获取到浏览器默认样式与开发者添加的元素样式之间没有冲突的部分,作为属性值填充!
层叠冲突(CSS权重)
层叠: 就是
浏览器默认样式与开发者开发样式之间有冲突的部分,根据层叠规则筛选出最终的样式,作为属性值填充!
继承样式
继承: 部分属性会
继承父元素以及根元素的属性值!
默认样式
默认: 每个属性都有自己的
默认值,如background-color: transparent;
特殊的CSS取值
inherit:继承属性值,可以手动设置该元素样式为继承父元素或根元素的值!initial:使用默认值,将属性设置为默认值!
盒模型
每个元素都会在页面上生成一个矩形盒子!
盒子类型
块级盒: 块级盒就是在页面
独占一行的盒子!行内盒: 行内盒
不会独占一行,行内盒的元素内容会在同一行显示!
块级盒和行内盒是通过css 属性 display来控制的,块级盒block 行内盒是 inline-block;其
浏览器的默认值为 行盒inline-block;
常见的块盒(容器盒): div h1-h6 p pre hr header footer aside
常见的行盒: span a img br vidio audio
盒子组成部分
内容content内填充padding外边距margin边框border
widthheight是针对内容 content设置,也称为内容盒!
其改变 盒类型的属性可以使用 box-sizing: content-box / border-box;
内容盒
内容盒
content-box设置宽高的时候,是给内容增加了宽度盒高度,加上内外边距以及边框在加上内容的宽高,会影响整体盒子的预期大小值!
边框盒
边框盒
border-box内容的宽高会动态计算,其内外边距 边框不会影响盒子具体大小!
盒子内容常见问题
盒子背景被边框覆盖
在设置盒子边框时,
盒子的背景四个边缘会被 边框覆盖,这时我们使用填充盒来处理此问题box-sizing: padding-box;
盒子内容溢出
当盒子
设置固定宽高时,内容占位空间不足时会显示在盒子外边,这时我们需要溢出处理,多出来的内容进行隐藏!
overflow: hidden;属性可以帮我们隐藏溢出内容!
断词规则
针对盒子内容换行处理通过
word-break属性来设置!
word-break会影响内容在什么区域被截断!
word-break: break-all; 截断所有,不考虑单词是否完整!
word-break: keep-all;字符会在空格字符下进行截断!
空白处理
去掉
空白折叠字符使用white-space: pre;属性
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 溢出隐藏 */
text-overflow: ellipsis; /* 文本溢出显示... */ 行盒模型
display: inline;行盒模型就是元素内容不会独占一行,会水平方向排列,反而盒子宽度会随着内容长度变化而变化!
- 行盒模型不受宽高约束,
设置宽高无效! - 行盒模型的
内外边距以及边框水平方向有效果,垂直方向,内容不会受到影响!
行块盒模型
display: inline-block;行块盒模型设置后,可以设置即是行盒,又有块盒的特性,宽高也可以设置!
空白间隙,会发生在行盒之间和行盒内部!
布局
常归流布局
常归流也可以称为文档流! 所有元素默认情况下都是常归流!
块盒独占一行,行盒水平依次排列!
包含块(containing block)每个盒子都有自己的包含块,即父元素!
包含块
包含块中的子元素当不设置固定宽度时,宽度默认为auto,子元素的内容加上内外边距以及边框会撑满父元素!子元素
width: auto;当父元素宽度内部有剩余空间时,子元素会自动撑满!若子元素
width: 100px;设置固定宽度时,并且设置了margin-right: auto;那么,右外边距会自动撑满父元素剩余空间!当设置
margin-left: auto;和margin-right: auto;时,左右外边距会自动撑满父元素空间,则子元素会居中!百分比: 当子元素
width和margin以及padding的值为百分比时,其百分比相对父元素的宽度而不是高度!
子元素的高度设置百分比时,若父元素的高度为auto时,子元素百分比无效! 因为父元素的高度为auto时,则是随着子元素的高度撑开的!
<!-- 包含块 -->
<div class="parent">
<div class="child"></div>
</div>.parent{
width: 600px;
height: 500px;
background-color: lightblue;
border: 1px solid black;
padding: 50px;
}
.child{
/* 百分比相对于父元素的宽度 */
width: 50%;
height: 100px;
background-color: lightgreen;
}
.child - width: auto;子元素会撑满父元素剩余区域,若margin:0 auto; 则宽度优先占满父元素!
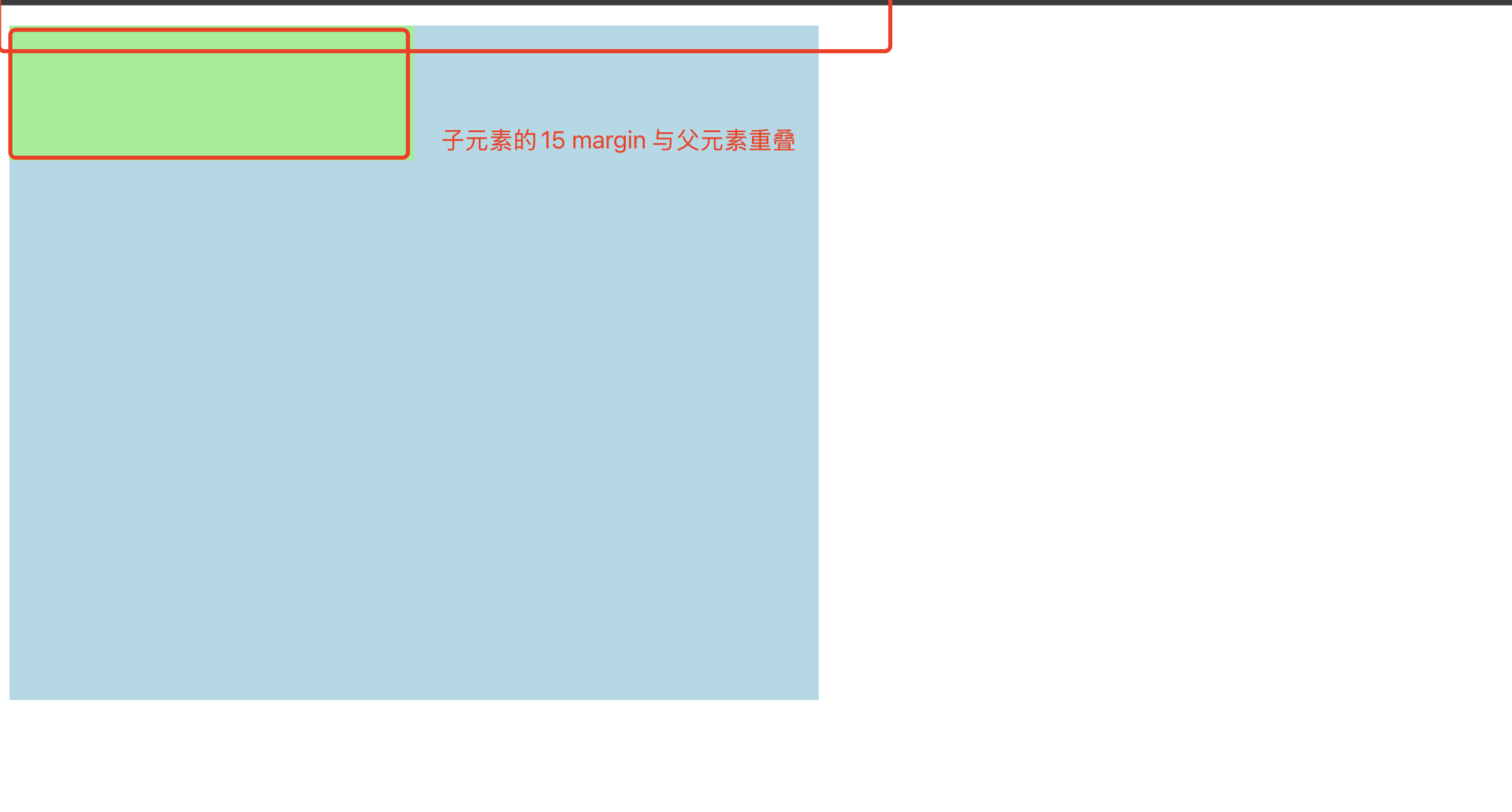
外边距相临合并
当两个
兄弟元素或父子元素之间,外边距相临时,会进行重叠合并,其 margin 的值会选择其中最大的!
<div class="parent">
<div class="child"></div>
</div>.parent{
width: 600px;
height: 500px;
background-color: lightblue;
margin-top: 15px;
}
.child{
width: 50%;
height: 100px;
background-color: lightgreen;
margin-top: 15px;
}
重叠的条件是,
相邻挨着margin外边距才会发生重叠现象,如果中间有个边框什么,则问题就不会出现重叠现象了!
处理合并重叠的问题有以下几种
设置父元素
overflow: auto或者hidden;设置父元素
padding代替子元素margin;设置父元素
border或者padding来隔离子元素!
浮动
float: left; /* right */
浮动后的元素会脱离文档流,脱离文档流即是元素会漂浮在其它元素之上,不在遵循块盒独占一行,行盒水平方向依次排列,其样式属性不会影响到其它元素!
浮动的特性:
浮动后的元素会修改display的属性,即使是行盒,也会变成块盒!浮动的元素width为auto时会适应内容的宽度,若没有内容,则宽度显示为0;行盒在排列的时候会避开浮动盒子!
浮动使用场景:
文字环绕元素水平方向排列!
<div class="container">
<img
src="./img/css.png"
alt=""
style="width: 100px; float: left; margin-right: 30px"
/>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Molestias, eum
inventore suscipit vero quae fuga aut architecto ratione rem pariatur
explicabo nulla. Incidunt laborum quae possimus culpa at recusandae
perferendis reiciendis inventore fuga explicabo! Labore facilis, eveniet
excepturi facere fugit laudantium provident quod perspiciatis rerum ipsa
doloribus repudiandae. Repellendus provident, nostrum, deserunt id
</p>
</div>文字环绕效果只需要把
img元素浮动即可!内容元素浏览器会
自动生成匿名行盒!
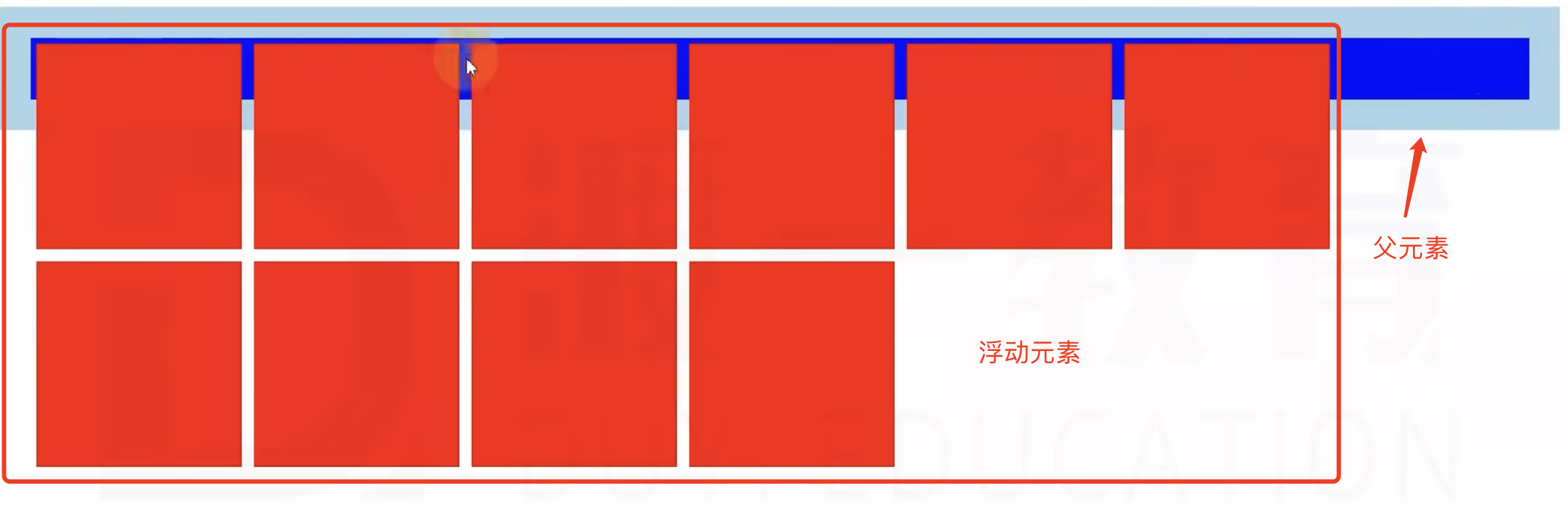
浮动元素造成父元素高度坍塌问题
当父元素的
height为auto时,其高度是随着常归流内容而撑开的,当元素内容变为浮动时,父元素高度计算是不会考虑浮动元素的,因此,父元素的高度没有内容的支撑会导致坍塌的问题!

处理坍塌的问题
使用
clear属性来清除浮动
<div class="float-box">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="clear-box"></div>
</div>在子元素后方加入一个
块盒.clear-box并设置clear属性为both清除两种浮动!
.float-box .clear-box{
clear: both;
}.float-box::after{
content: "";
clear: both;
display: block;
}也可以给
父元素加入伪元素,并设置块盒加入clear属性为both即可!使用
行盒对此使用clear属性无效!
定位
定位,就是将
定位元素手动设置精准位置!
定位中的属性
static:静态定位,position属性的默认值,非static属性的其它属性都视为定位元素!relative: 相对定位, 用来给父元素加入相对定位标识,子元素定位时相对于父元素relative!absolute:绝对定位, 当元素设置绝对定位时,可以通过topleftrightbottom四个属性来确定元素位置!fixed:固定定位, 设置此属性时,该元素会通过top left right bottom属性固定在页面某个位置!
relative相对定位不会脱离文档流,absolute和fixed会脱离文档流!
absolute绝对定位需要依赖父元素做定位参考,如果上个元素没有,则依次向上找到父元素为定位元素做参考,如没有,则以整个网页作为参考!
fixed固定定位相对于网页视口进行元素定位!
定位配合margin实现居中
margin: auto会自动吸收没有用到的空间!实现
水平居中,定位元素left: 0和right: 0,其margin: auto;即可完成水平方向的居中,左右为0,空间会被margin吸收!实现
中间居中,定位元素left: 0和right: 0以及top和bottom设置为0,其margin: auto;其上下左右空间为0,被margin吸收!
堆叠上下文
堆叠上下文指的是,
多个元素上下覆盖进行堆叠,若需要改变上下元素覆盖级别,则需要通过z-index属性来设置堆叠层级大小值!
z-index的值越大,则级别越高越靠前,值也可以是负数,若是负数与到常归流或脱离文档流会被其覆盖!
更多伪类选择器
| 伪类 | 描述 | 用法 |
|---|---|---|
first-child |
第一个子元素 |
.class_name:first-child{ ... } |
first-of-type |
第一个子元素类型为.class_name的元素 |
.class_name:first-child{ ... } |
last-child |
最后一个子元素 |
.class_name:last-child{ ... } |
last-of-type |
最后一个子元素类型为.class_name的元素 |
.class_name:last-child{ ... } |
nth-child |
指定第几个子元素 |
.class_name:nth-child(1){ ... } |
nth-of-type |
指定第几个子元素类型为.class_name的元素 |
.class_name:nth-child(1){ ... } |
注意: of-type选择器可以忽略某子元素不相关的元素!
例如下方,
多个div.item, 当选择器选中时,会不考虑a元素情况!
type类型.item:nth-of-type根据.item:来决定!
first-child
当被选中的元素不是第一个元素时,则无法被选中!
<div class="float-box">
<a href=""></a>
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
</div>例如
我要选中.item第一项,则前边第一个有一个a元素,且使用first-child时,无效!
.item:first-child{ .... }这个时候我们可以使用
first-of-type属性来替代first-child属性,该属性用来确定属性类别后在选择元素的第一个,其可以忽略其它不相关的元素!
nth-child
当选择的子元素,不论第一个元素是不是已确定类型的元素都会从第一个开始算一位!
.item:nth-child(3){ ... }那么
item2将会被被选中,a元素也算其中一位!
nth-child中使用变量
.item:nth-child(2n or even){ ... }表示选择
偶数位!也可以通过关键字显示偶数位even,奇数位odd关键字 也可以是 2n+1!
更多伪元素选择器
| 伪类 | 描述 | 用法 |
|---|---|---|
first-line |
选择第一行的文字 |
.class_name::first-line{ ... } |
first-latter |
选中第一个字母 |
.class_name::first-latter{ ... } |
selection |
被用户框选的文字 |
.class_name::selection{ ... } |
更多样式
透明度
opacity:设置元素透明度,取值范围 0 ~ 1!aphal通道:通过rgba(0,0,0,0.5)方式设置颜色透明度 最后一位 a: 0.5 为透明度参考值 0 ~ 1!
鼠标样式
鼠标样式通过
cusor: pointer;属性设置,该pointer属性值为,鼠标改为小手可点击形式!cursor: pointer;
设置鼠标样式
引入ico自定义鼠标样式,当不兼容时,使用auto!
盒子隐藏
display: none;不生成盒子,不会占据空间!visbility: hidden;生成盒子,视觉上隐藏,依旧会占据空间!
背景样式
background-image: 背景图片!background-image: url(./img/xxx.jpg)
background-repeat: 背景重复!no-repeat:不重复!repeat-x:水平重复!repeat-y:纵向重复!
background-size: 背景大小!contain:图片完整显示,不能改变比例!cover:图片撑满容器,比例保持不变,看不见的部分将会被裁减!百分比:repeat: 100% 100%; 水平撑满,垂直方向撑满!数值:repeat: 100px 100px; 宽100px 高 100px!
background-position: 背景定位!center:水平和垂直居中!水平居中垂直顶端:position: center top!垂直居中水平靠左:position: left center!垂直居中水平靠右:position: right center!垂直靠下水平靠右:position: right bottom;数值和百分比写法:position: 0px 0px;第一位水平方向,第二位垂直方向!px可以换成百分比!
background-attchment: 设置背景图以什么方式显示!fixed:固定在视口,滚动窗口时背景图不会消失,一直会在视口范围内显示!
背景样式缩写方式
第一个位
置图片路径(src)其次不重复(repeat)定位水平和垂直为50% 50%(position)/大小为100%(size)最后为背景固定fixed(attachment)!
background: url('img/xxx.jpg') no-repeat center/50% fixed;
@规则
import导入规则
导入外部
css文件, 格式@import '../img/xxx.jpg'
@chartset规则
定义
css文件内容格式编码,当css文件中出现中文字符时,可是加下此规则,必须放在第一行!@chartset 'utf-8';
web字体和字体图标
web字体
使用
font-face制定字体,用户在浏览时自行下载!
@font-face{
font-family: "font name";
src: url("../font/xxx.ttf");
}使用时,直接引用
@font-face中定义好的font name即可!
字体图标
常用的字体图标网站就是
iconfont
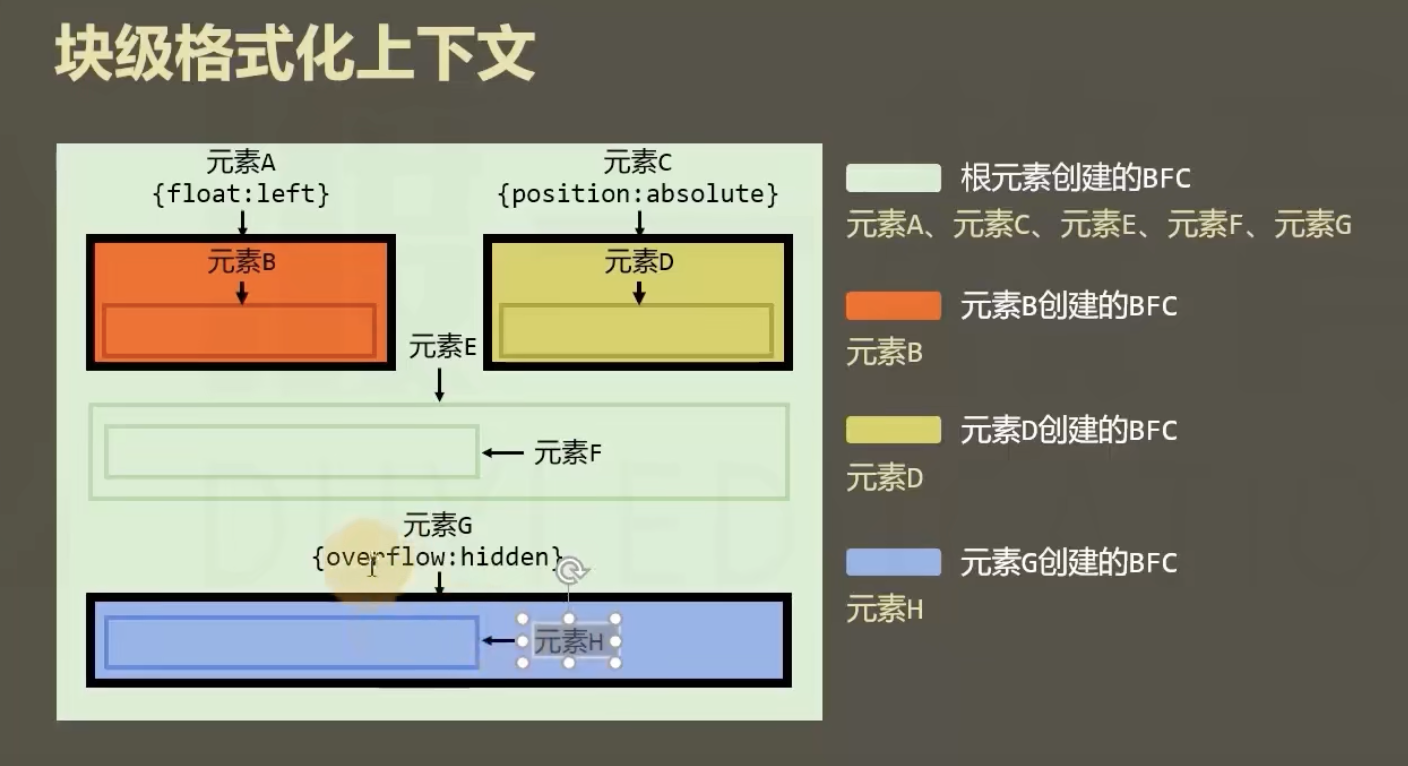
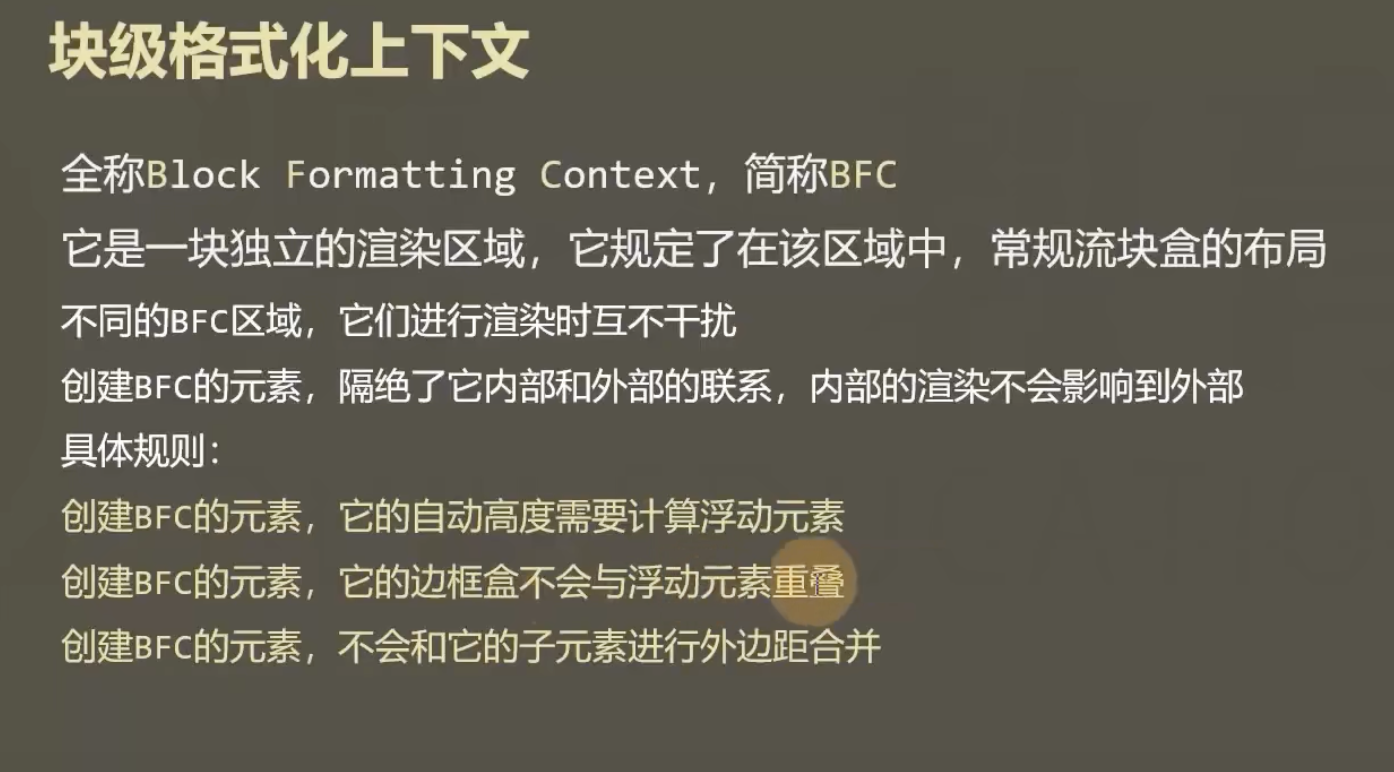
块级格式化上下文
全称(
Block Formatting Context)简称BFC!
一块独立渲染的区域,包含了常归流块盒的布局!

块盒会
独自站满一行,垂直方向排列,高度自适应内容,若父子元素边缘相邻外边距会进行重叠,若子元素为浮动元素,其高度没有子元素的高度支撑,父元素的高度会有坍塌效果!
生成BFC样式属性
根元素
htmlfloat和positionoverflow属性值不为visibility

块级格式化上下文解决的问题
浮动元素导致父元素高度坍塌问题!父元素与子元素上外边距重叠问题!
使用
overflow属性值不为visibility来创建BFC单独渲染区域!
<div class="float-box">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div> .float-box{
overflow: hidden;
}给父元素添加.
overflow属性或者添加position属性在或者添加float属性,这些属性都可以创建BFC独立渲染区域!但是如果是清除浮动的话,还是使用
clear属性,因为以上元素会布局会有影响,
比如position属性会脱离文档流,会引起常归流和定位元素重叠问题!
<!-- 父元素与子元素外边距边距重叠 -->
<div class="margin-overlap">
<div class="chicld">margin-box</div>
</div>.margin-overlap {
height: 300px;
background-color: #267890;
margin-top: 15px;
color: #fff;
overflow: hidden;
}
.margin-overlap .chicld {
margin-top: 15px;
background-color: #14414a;
height: 100px;
}使用
overflow 属性生成 BFC独立渲染区域,解决上外边距重叠问题!
多个行盒垂直方向对齐
使用
vertical-align属性可以帮我们实现行盒垂直方向排列!
vertical-align属性,取值范围可以是预设值(middle text-top text-bottom....),也可以是数值(0px)像素单位或者百分比!
vertical-align属性只能在行盒上设置!
图片底部白边问题
通常情况下,
父元素块盒内包含img元素时,底部会显示白边的问题!
img 元素与父元素底部有一点边缘距离!
解决此问题
给父元素增加字体大小设置为0!
给img元素设置为块盒!